
こんにちは。大田です。
皆様いかがお過ごしでしょうか。
ユニバーサルアナリティクスが停止して早1ヶ月ですね。
インターネットの歴史にまた1つ刻まれたのではないでしょうか。
ユニバーサルアナリティクス停止って。知らんけど。
先日斉藤さんはSHIRANKEDOってロゴのキャップかぶって会社にきてました。
SHIRANKEDO。ほしい。SHIRANKEDO。
言葉にするとどっちなんって言いたくなるSHIRANKEDO。
はい。
GA4対応版のデータを取得せねばってことで、GAS(GoogleAppScript)を使ってスプレッドシートに出力してみたときの感想です。
その時に図におこしたらよかったよ。っていうお話です。
その中でも特定の条件でデータを抽出したい。ってことなんですが、
ドキュメントを見ても、いまいちピンときません。
色々ググってみても、こういうときにこうしたいってのがいまいちピンときません。
なんならソースコードも見たりしてみましたがピンときません。

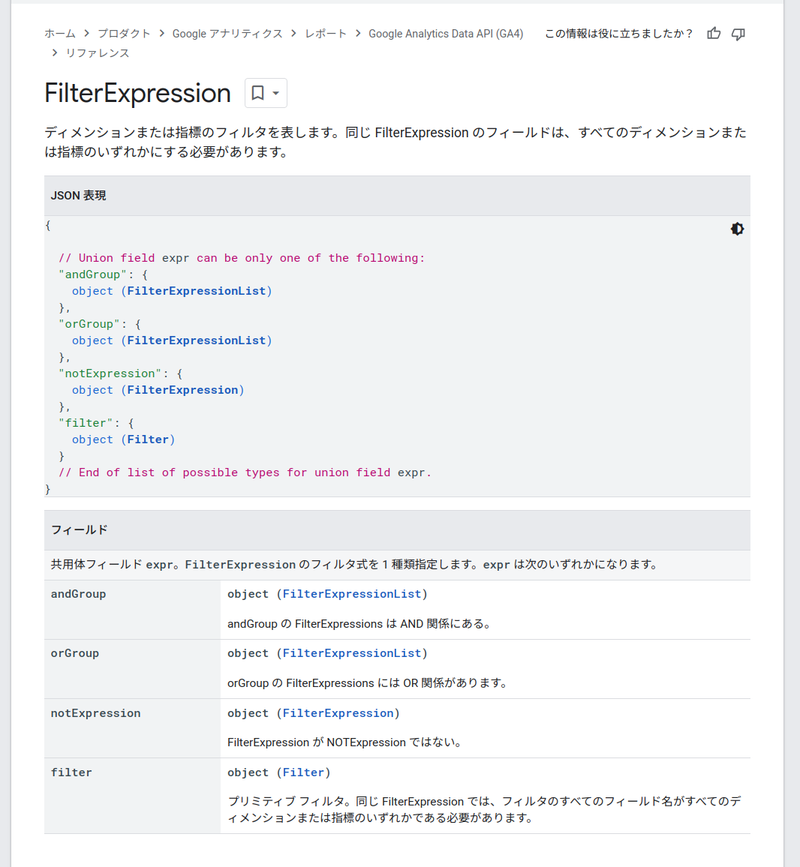
GoogleAnalyticsのAPIのドキュメントです。
https://developers.google.com/analytics/devguides/reporting/data/v1/rest/v1beta/FilterExpression?hl=ja
- FilterExpressionList
- FilterExpression
- Filter
が登場します。
これらを組み合わせて条件を指定するってことみたいです。
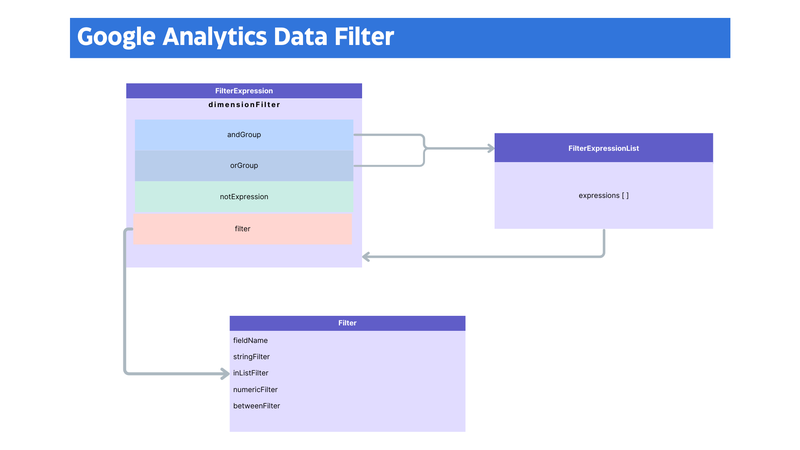
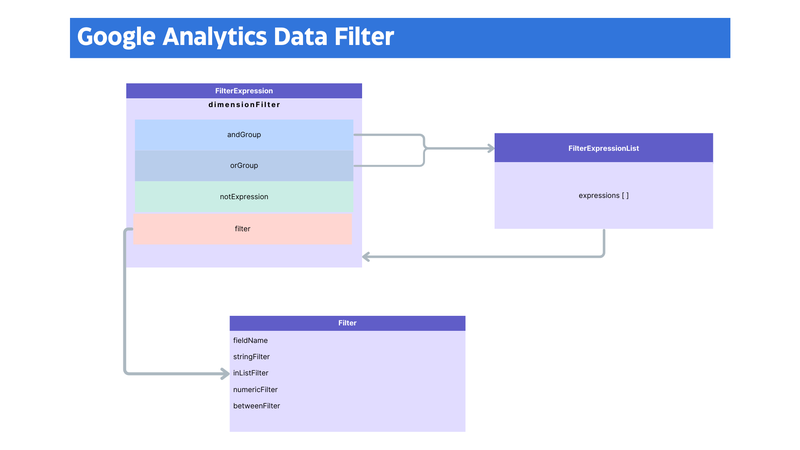
で、それらが実際にどういった関係なのかを整理した図がこちらです。

で、図に書いみて後、
ぶわーーーーっと
ぱぁーーーーーっと
一気に理解が進みました。
それぞれがどんな関係性なのかを整理しただけです。
たったそれだけ。
それだけで私はいろんな条件を組み合わせることができるようになりました。
そう。理解しているから。理解できてしまったから。
たとえば
(AかつB)または(C)
(AまたはB)かつ(CまたはD)
(AかつB)または(CかつD)
とか、まぁ色々なのですが、このフィルターの仕組みを理解することで、
どういったパラメータを指定して設定すればいいかが理解できてるため書くことができます。
例えばこんな感じで。
// CV取りたいイベント名
const eventFilterExpression = AnalyticsData.newFilterExpression();
const eventFilter = AnalyticsData.newFilter();
eventFilter.fieldName = "eventName";
eventFilter.stringFilter = AnalyticsData.newStringFilter();
eventFilter.stringFilter.value = "CV取りたいイベント名";
eventFilter.stringFilter.matchType = "CONTAINS";
eventFilterExpression.filter = eventFilter;
// cpcを含む
const cpcFilterExpression = AnalyticsData.newFilterExpression();
const cpcFilter = AnalyticsData.newFilter();
cpcFilter.fieldName = "sessionSourceMedium";
cpcFilter.stringFilter = AnalyticsData.newStringFilter();
cpcFilter.stringFilter.value = "cpc";
cpcFilter.stringFilter.matchType = "CONTAINS";
cpcFilterExpression.filter = cpcFilter;
// displayも含む
const displayFilterExpression = AnalyticsData.newFilterExpression();
const displayFilter = AnalyticsData.newFilter();
displayFilter.fieldName = "sessionSourceMedium";
displayFilter.stringFilter = AnalyticsData.newStringFilter();
displayFilter.stringFilter.value = "display";
displayFilter.stringFilter.matchType = "CONTAINS";
displayFilterExpression.filter = displayFilter;
const sessionFilterExpressionList = AnalyticsData.newFilterExpressionList();
sessionFilterExpressionList.expressions = [
cpcFilterExpression,
displayFilterExpression,
];
const sessionFilterExpression = AnalyticsData.newFilterExpression();
sessionFilterExpression.orGroup = sessionFilterExpressionList;
const finalList = AnalyticsData.newFilterExpressionList();
finalList.expressions = [
// campaineFilterExpression,
eventFilterExpression,
sessionFilterExpression,
];
const dimensionFilter = AnalyticsData.newFilterExpression();
dimensionFilter.andGroup = finalList;
request.dimensionFilter = dimensionFilter;
ということで、スクリプトの詳細は省きますが、たまには図にしてみるといいことあるもんだなぁって思いました。
終わり。
開発ブログもあります。最近は更新できてないけど...😭
https://zenn.dev/p/sendo_tech